Nos conseils pour créer un site de qualité
Publié le 3/7/2014
WEBDESIGN GUIDE
CRÉEZ UN SITE WEB DE QUALITÉ
CRÉEZ UN SITE WEB DE QUALITÉ
ERGONOMIE
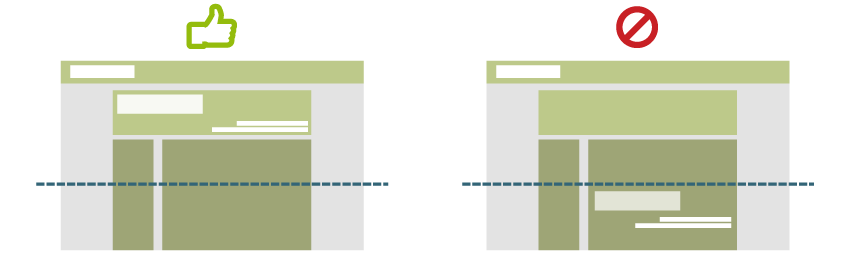
Ligne de flottaison d’un site web
La ligne de flottaison ou fold en anglais représente la ligne imaginaire à partir de laquelle l’utilisateur ne voit le contenu que dans un second temps. Tout ce qui est au dessus de la ligne de flottaison sera vu immédiatement par le visiteur, ce qui est en dessous nécessitera un «effort» de la part du visiteur pour être vu.
La ligne de flottaison se situe environ à 600px du haut de la page.
La ligne de flottaison se situe environ à 600px du haut de la page.

 LIENS UTILES
LIENS UTILES+ http://ww3.advancedcreation.fr/webdesignmag/ressources/18-05-2011-ergonomie-et-ligne-de-flottaison
+ http://www.seonity.com/definition-la-ligne-de-flottaison.php
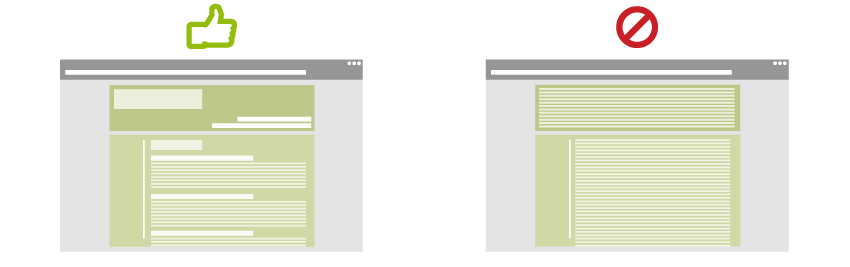
Hiérarchisation des informations d’un site web
Lorsqu’ un internaute cherche une information, les études démontrent que l’oeil humain parcourt une page web en moins de temps qu’il ne faut pour le dire. Si cet internaute ne trouve pas l’information qu’il cherche dans les 3 secondes qui suivent son arrivée sur votre site web, il y a de fortes chances pour qu’il n’aille pas plus loin et qu’il quitte votre site.
Privilégiez un contenu clair et concis pour capter l’attention du visiteur.
N’hésitez pas à utiliser des titres, des inter-titres, des sous-titres, des paragraphes et des liens.
Privilégiez un contenu clair et concis pour capter l’attention du visiteur.
N’hésitez pas à utiliser des titres, des inter-titres, des sous-titres, des paragraphes et des liens.

 LIENS UTILES
LIENS UTILES+ http://www.blog.sitinweb.fr/hierarchiser-information-pourquoi-comment/
+ http://www.octaveoctave.com/mag/interface-utilisateur/architecture-d-information
Boutons et actions d’un site web
L’utilité d’internet est d’avoir un accès rapide à l’information et aux services. Vos visiteurs doivent pouvoir exécuter des tâches rapidement et sans se disperser.
Si votre utilisateur doit parcourir toute la page afin de cliquer sur un bouton, cela risque de l’agacer et de le faire fuir.
La couleur et le «design» des boutons jouent aussi sur l’attraction du visiteur.
Si votre utilisateur doit parcourir toute la page afin de cliquer sur un bouton, cela risque de l’agacer et de le faire fuir.
La couleur et le «design» des boutons jouent aussi sur l’attraction du visiteur.

 LIENS UTILES
LIENS UTILES+ http://www.wifeo.com/blog/l-impact-du-bouton-de-paiement-sur-vos-ventes-18.php
+ http://www.wifeo.com/pictos-gratuits-creation-site.php
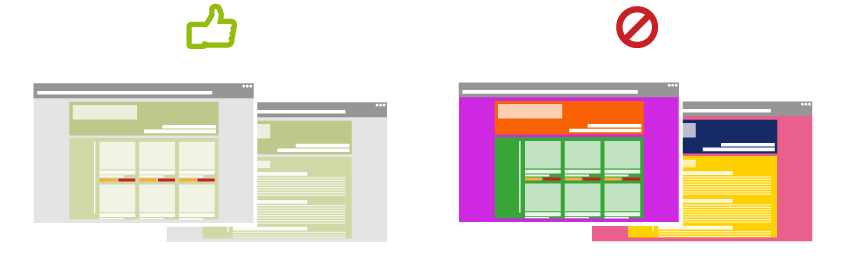
Uniformité ou Charte graphique d’un site web
L’uniformité ou «Charte graphique» d’un site web n’est pas à dénigrer, elle détermine le sérieux et témoigne un certain professionalisme de votre activité. Ne vous y méprenez pas, l’aspect visuel d’un site web peut considérablement changer la donne.
La mauvaise conception de votre site Web peut vous coûter votre entreprise et beaucoup d’argent, il est aussi source de confusion et conduit les clients à quitter votre site ou alors à aller chez la concurrence.
N’hésitez pas à harmoniser et à mettre en valeur votre site internet, chaque page doit avoir un élément redondant par rapport au reste du site.
Evitez au maximum les différences de couleurs trop élevés, préférez une gamme de couleurs et tenez y vous.
La mauvaise conception de votre site Web peut vous coûter votre entreprise et beaucoup d’argent, il est aussi source de confusion et conduit les clients à quitter votre site ou alors à aller chez la concurrence.
N’hésitez pas à harmoniser et à mettre en valeur votre site internet, chaque page doit avoir un élément redondant par rapport au reste du site.
Evitez au maximum les différences de couleurs trop élevés, préférez une gamme de couleurs et tenez y vous.

 LIENS UTILES
LIENS UTILES+ http://www.wifeo.com/blog/l-impact-du-design-de-vos-pages-sur-vos-visiteurs-11.php
+ http://spippourlesnuls.fr/?definir-une-charte-graphique-d,470
Principes de mise en page d’un site web
La plupart des sites web sont construits de façon similaire.
On y trouve trois parties bien distinctes :
- Une en-tête (appelé «header») où est contenu de manière générale le logo, le slogan et les différents liens vers les reseaux sociaux.
- Le corps où se trouve le contenu de votre site.
- Le pied de page (appelé «footer»), ce dernier contient souvent les informations administratives et les liens de contact.
Le fait que la plupart des sites soient constitués de la même façon aide votre visiteur à s’y retrouver plus facilement, restez simple et clair dans tous les cas.
Prenez par exemple les supermarchés qui sont tous plus ou moins coustruits sur le même modèle.
On y trouve en premier les produits de consommation «culturels» (DVD, CD, Multimédia, Outillage, ect...), les produits alimentaires dit «Frais», puis les fruits et légumes, ensuite les produits d’entretien et enfin les boissons.
Construisez donc votre site sur une base qui à déjà fait ses preuves et mettez vous toujours à la place de votre visiteur qui ne connait pas l’architecture de votre site comme vous.
On y trouve trois parties bien distinctes :
- Une en-tête (appelé «header») où est contenu de manière générale le logo, le slogan et les différents liens vers les reseaux sociaux.
- Le corps où se trouve le contenu de votre site.
- Le pied de page (appelé «footer»), ce dernier contient souvent les informations administratives et les liens de contact.
Le fait que la plupart des sites soient constitués de la même façon aide votre visiteur à s’y retrouver plus facilement, restez simple et clair dans tous les cas.
Prenez par exemple les supermarchés qui sont tous plus ou moins coustruits sur le même modèle.
On y trouve en premier les produits de consommation «culturels» (DVD, CD, Multimédia, Outillage, ect...), les produits alimentaires dit «Frais», puis les fruits et légumes, ensuite les produits d’entretien et enfin les boissons.
Construisez donc votre site sur une base qui à déjà fait ses preuves et mettez vous toujours à la place de votre visiteur qui ne connait pas l’architecture de votre site comme vous.

 LIENS UTILES
LIENS UTILES+ http://fr.openclassrooms.com/informatique/cours/apprenez-a-creer-votre-site-web-avec-html5-et-css3/structurer-sa-page
+ http://www.webdesign-inspiration.com
Expèrience utilisateur d’un site web
L’expérience utlisateur d’un site web est très important.
L’ergonomie, la technologie et la lisibilité sont des facteurs à prendre en compte pour une bonne expérience utilisateur. Un visiteur qui trouvera un certain confort à l’utilisation de votre site web sera plus à même de finaliser une commande ou de partager votre site autour de lui et sur les réseaux sociaux.
Gardez bien à l’esprit ces quelques principes : fonctionnalité, utilisabilité, information, rapidité, cognitivité, adaptabilité (responsive) ...
L’expérience utilisateur devient plus large de nos jours, votre site web se doit d’ètre «responsive» (S’adapte aux mobiles) pour que votre utilisateur garde aussi un certain confort depuis sa tablette ou son smartphone.
On parle aussi d’experience utilisateur poussé quand la navigation (menu, liens,...) d’un site se fait de façon naturelle et intuitive chez l’utilisateur, n’oubliez donc surtout pas cet aspect.
N’hésitez pas à créer un menu clair, précis et simple. Si vous avez beaucoup de pages à mettre dans votre menu, n’hésitez pas non plus à ajouter des sous-menus.
En terme d’expérience et d’intuitivité, ce site vaut le détour... (http://personalbrandinstitute.com/).
L’ergonomie, la technologie et la lisibilité sont des facteurs à prendre en compte pour une bonne expérience utilisateur. Un visiteur qui trouvera un certain confort à l’utilisation de votre site web sera plus à même de finaliser une commande ou de partager votre site autour de lui et sur les réseaux sociaux.
Gardez bien à l’esprit ces quelques principes : fonctionnalité, utilisabilité, information, rapidité, cognitivité, adaptabilité (responsive) ...
L’expérience utilisateur devient plus large de nos jours, votre site web se doit d’ètre «responsive» (S’adapte aux mobiles) pour que votre utilisateur garde aussi un certain confort depuis sa tablette ou son smartphone.
On parle aussi d’experience utilisateur poussé quand la navigation (menu, liens,...) d’un site se fait de façon naturelle et intuitive chez l’utilisateur, n’oubliez donc surtout pas cet aspect.
N’hésitez pas à créer un menu clair, précis et simple. Si vous avez beaucoup de pages à mettre dans votre menu, n’hésitez pas non plus à ajouter des sous-menus.
En terme d’expérience et d’intuitivité, ce site vaut le détour... (http://personalbrandinstitute.com/).

 LIENS UTILES
LIENS UTILES+ http://fr.wikipedia.org/wiki/Exp%C3%A9rience_utilisateur
+ http://www.pagesdor.be/businesscenter/traffic/quest-ce-que-lexp%C3%A9rience-utilisateur-dun-site-web
COULEURS
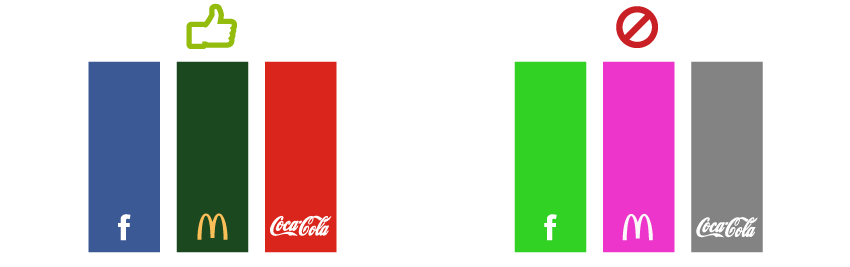
Psychologie des couleurs d’un site web
Au delà de l’apparence visuelle, le choix des couleurs dominantes de votre site peut être déterminant sur son image.
N’oubliez pas que l’utilisateur se fait une opinion de votre site avant même de la savoir consciemment. La première impression est très souvent celle qui perdure dans le temps.
Prenons pour exemple les pharmacies. Etes vous déjà entré dans une pharmacie à la devanture sombre et peu lumineuse?
Préférez donc des couleurs en accord avec votre activité.
Rouge : Couleur chaude et dynamique, synonyme d’excitation, passion, stimulation et puissance.
Orange : Couleur equilibrée et energisante, synonyme de convivialité, créativité mais aussi accueillante.
Jaune : Couleur joyeuse et stimulante, synonyme de joie et de bonne humeur.
Vert : Couleur apaisante, synonyme de stabilité, confiance et responsabilité.
Bleu : Couleur de confiance, synonyme de sécurité, spiritualité et de santé.
Pourpre : Couleur de noblesse, synonyme de richesse, dignité et luxe.
Noir, gris et blanc : Couleur d’arrière plan, synonyme de force, élégance mais aussi de monotonie.
Creme, beige et marron: Couleur d’arrière plan, synonyme de calme, neutralité, confort et chaleur.
N’oubliez pas que l’utilisateur se fait une opinion de votre site avant même de la savoir consciemment. La première impression est très souvent celle qui perdure dans le temps.
Prenons pour exemple les pharmacies. Etes vous déjà entré dans une pharmacie à la devanture sombre et peu lumineuse?
Préférez donc des couleurs en accord avec votre activité.
Rouge : Couleur chaude et dynamique, synonyme d’excitation, passion, stimulation et puissance.
Orange : Couleur equilibrée et energisante, synonyme de convivialité, créativité mais aussi accueillante.
Jaune : Couleur joyeuse et stimulante, synonyme de joie et de bonne humeur.
Vert : Couleur apaisante, synonyme de stabilité, confiance et responsabilité.
Bleu : Couleur de confiance, synonyme de sécurité, spiritualité et de santé.
Pourpre : Couleur de noblesse, synonyme de richesse, dignité et luxe.
Noir, gris et blanc : Couleur d’arrière plan, synonyme de force, élégance mais aussi de monotonie.
Creme, beige et marron: Couleur d’arrière plan, synonyme de calme, neutralité, confort et chaleur.

 LIENS UTILES
LIENS UTILES+ http://www.dessinemoiunsite.com/signification-couleurs-psychologie-web
+ http://www.imcrea.net/choisir-les-couleurs-pour-un-site-web
Accord des couleurs d’un site web
Les couleurs analogues sont des couleurs issues de la même gamme de couleurs.
Pour une harmonie parfaite et afin d’eviter les surcharges, choisissez deux couleurs issues de la même teinte que votre couleur dominante.
Cette harmonie des couleurs crée une athmosphère ainsi qu’une homogénéité générale.
Il convient aussi de choisir une quatrième couleur qui sera à l’opposé des trois précédentes, vous l’utiliserez en quantité réduite afin de faire ressortir un bouton ou un autre petit détail sur votre site web.
Un choix réfléchi et minutieux des couleurs traduira une fois de plus le sérieux de votre site et bien sûr renforcera l’expérience utilisateur.
Pour une harmonie parfaite et afin d’eviter les surcharges, choisissez deux couleurs issues de la même teinte que votre couleur dominante.
Cette harmonie des couleurs crée une athmosphère ainsi qu’une homogénéité générale.
Il convient aussi de choisir une quatrième couleur qui sera à l’opposé des trois précédentes, vous l’utiliserez en quantité réduite afin de faire ressortir un bouton ou un autre petit détail sur votre site web.
Un choix réfléchi et minutieux des couleurs traduira une fois de plus le sérieux de votre site et bien sûr renforcera l’expérience utilisateur.

TYPOGRAPHIES
Choisir la typographie d’un site web
Beaucoup de personnes négligent cet aspect, cependant, le choix de la typographie ou police de votre site web est très important, au même titre que la couleur ou le design de votre site.
Je ne pourrais commencer sans vous donner le conseil le plus précieux à mes yeux de graphiste : ne jamais, au grand jamais, utiliser le police «Comic Sans MS». Bien que son utilisation puisse être justifiée par le fait que cette police est très lisible pour les personnes dyslexiques (mais au même titre que la plupart des polices dites "standards": Arial, Verdana, Tahoma, Century Gothic, Calibri, Lucida sans unicode, Tahoma, Trebuchet MS).
Le choix de votre police doit se faire suivant l’usage que vous lui donnerez. Pour de longs textes (Article, blog, description, ...) préférez une typographie simple, facilement lisible sans effort et surtout reposante.Choisissez de préférence des typographies sans empatement, ni plein ni délié.
Pour ce qui est des titres, vous pouvez opter pour une typographie plus «fantaisiste».
Pour rappel : Le lecture sur une page web n’est pas naturelle pour l’oeil humain, nos yeux se fatiguent beaucoup plus vite, choisissez donc une police en conséquence.
Je ne pourrais commencer sans vous donner le conseil le plus précieux à mes yeux de graphiste : ne jamais, au grand jamais, utiliser le police «Comic Sans MS». Bien que son utilisation puisse être justifiée par le fait que cette police est très lisible pour les personnes dyslexiques (mais au même titre que la plupart des polices dites "standards": Arial, Verdana, Tahoma, Century Gothic, Calibri, Lucida sans unicode, Tahoma, Trebuchet MS).
Le choix de votre police doit se faire suivant l’usage que vous lui donnerez. Pour de longs textes (Article, blog, description, ...) préférez une typographie simple, facilement lisible sans effort et surtout reposante.Choisissez de préférence des typographies sans empatement, ni plein ni délié.
Pour ce qui est des titres, vous pouvez opter pour une typographie plus «fantaisiste».
Pour rappel : Le lecture sur une page web n’est pas naturelle pour l’oeil humain, nos yeux se fatiguent beaucoup plus vite, choisissez donc une police en conséquence.

 LIENS UTILES
LIENS UTILES+ http://coreight.com/content/guide-polices-typographie
+ http://sebastien.co/utiliser-le-cercle-chromatique-pour-choisir-ses-couleurs
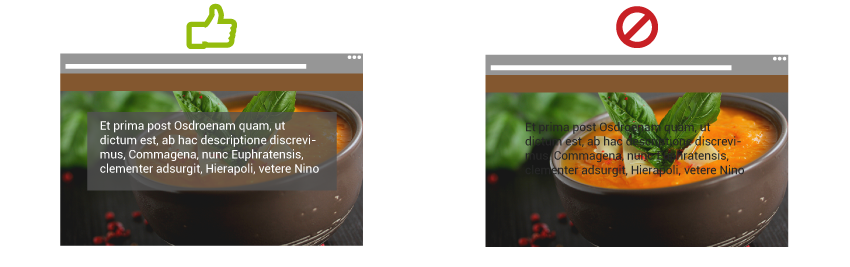
Lisibilité des textes d’un site web
La lecture d’une page web n’est pas naturelle, déchiffrer les ensembles de caractères pour que le cerveau humain comprenne l’information principale doit donc se faire de manière la plus simple et la plus aisée possible.
Vous devez donc choisir une typographie adaptée, créer un fort contraste entre les éléments du site, adapter la taille et l’espacement des lettres et préférez les minuscules aux majuscules.
Vous devez donc choisir une typographie adaptée, créer un fort contraste entre les éléments du site, adapter la taille et l’espacement des lettres et préférez les minuscules aux majuscules.

 LIENS UTILES
LIENS UTILES+ http://ergonomie-web.studiovitamine.com/mise-en-forme-du-texte,359,fr.html
+ http://www.alsacreations.com/article/lire/631-quelles-polices-pour-un-site-web.html
IMAGES
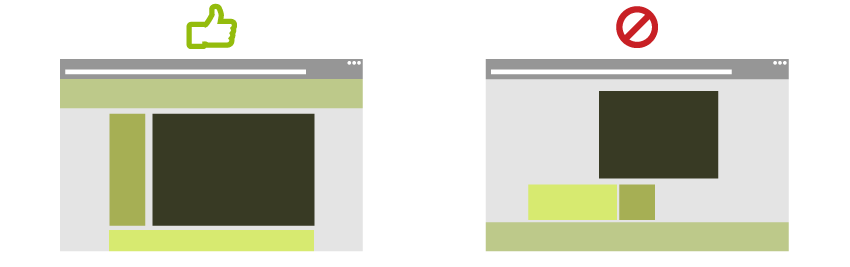
Choix des images d’un site web
Le choix des images pour habiller votre site internet est lui aussi très important.
Etant donné que la très grande majorité des écrans d’ordinateur ont un format «Paysage», je vous conseille d’utiliser des images horizontales, cela aura pour effet d’asseoir la construction de vos pages tout en evitant de monopoliser de la place inutilement. Sur smartphone, cela aura pour effet de «casser» cette longeur d’ecran interminable.
Evitez de surcharger votre page avec des images, cela aura pour effet d’allourdir votre mise en page mais aussi rallentir le chargement de votre site.
Choisissez des images de bonne qualité et éviter de mettre directement les images de votre appareil photo ou de votre smartphone sur votre site. La plupart des appareils utilisent des formats de très haute qulité (+ de 3000pixels de large), votre site web n’a absolument pas besoin de cela.
Si, pour illustrer votre article, vous choisissez d’utiliser une image qui ne vous appartient pas (Attention google image n’est pas un fournisseur d’images gratuites), n’oubliez pas de mentionner le lien où vous avez pris l’image ainsi que l’auteur.
Etant donné que la très grande majorité des écrans d’ordinateur ont un format «Paysage», je vous conseille d’utiliser des images horizontales, cela aura pour effet d’asseoir la construction de vos pages tout en evitant de monopoliser de la place inutilement. Sur smartphone, cela aura pour effet de «casser» cette longeur d’ecran interminable.
Evitez de surcharger votre page avec des images, cela aura pour effet d’allourdir votre mise en page mais aussi rallentir le chargement de votre site.
Choisissez des images de bonne qualité et éviter de mettre directement les images de votre appareil photo ou de votre smartphone sur votre site. La plupart des appareils utilisent des formats de très haute qulité (+ de 3000pixels de large), votre site web n’a absolument pas besoin de cela.
Si, pour illustrer votre article, vous choisissez d’utiliser une image qui ne vous appartient pas (Attention google image n’est pas un fournisseur d’images gratuites), n’oubliez pas de mentionner le lien où vous avez pris l’image ainsi que l’auteur.

 LIENS UTILES
LIENS UTILES+ https://www.solutionorange.com/Blogue/tabid/87/-/60/Choix-judicieux-dimages-pour-le-design-de-son-site-web.aspx
+ http://korben.info/10-sites-photos-gratuites-illustrer-vos-sites.html



